Hey people! Today we bare here and we are going to discuss about the design and layout of a website. Here we will give the main focus on the design and the layout. A website layout may be a pattern (or framework) that defines a website’s structure. It’s the role of structuring the data gift on a web site each for the website’s owner and for users. It provides clear ways for navigation inside sites and puts the foremost vital parts of a web site front and centre.
What is design and layout of a website?

A website layout may be a pattern (or framework) that defines a website’s structure. It’s the role of structuring the data gift on a web site each for the website’s owner and for users. It provides clear ways for navigation inside sites and puts the foremost vital parts of a web site front and centre.
Layout primarily means that the arrangement of present things like image, text and magnificence on a page. It establishes the general look and relationships between the graphic parts to realize a swish flow of message and eye movement for max effectiveness or impact.
What is the importance of having a good website layout?

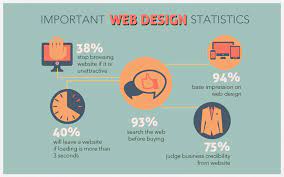
When it involves the success of a web site, the foremost necessary side of the positioning is that the page’s layout. The web site should be clean with associate degree easy-to-follow navigation system to contribute to a usable webpage layout. Website page layout a layout that’s straightforward to follow can provide the site’s traveller easy accessibility valuable and necessary info. Content on the web site shouldn’t be tough to seek out. Once content is tough to seek out on a webpage, guests get agitated and opt to leave the positioning with the likelihood of not returning.
A clean cut style layout can create the traveler comfy and desperate to come to ascertain updates on the positioning and use the web site a lot of. An honest layout also will encourage the traveler to look at a lot of pages on the positioning. This is often wherever sensible navigation comes into play. An honest web site can have correct navigation between pages.
What are the reasons to choose a designtec?
If website design and webpage layout is not your cup of tea, you have come to the right place and are entrusting the right team of professionals to assist you with making the best website for you. Here are 5 reasons to choose Designtec
- We understand that first impressions matter.
- In some cases, the website is the first thing a potential customer sees when wanting information on a business. Our professionals know and understand that a website can make or break the success of a business, especially one that is solely online.
- We make you look good.
- Designtec professionals form a close relationship with clients to ensure that their website brings out the best in a business. The professionalism Designtec puts into a website’s layout will make visitors feel comfortable to be on your website.
- We know that more looks equal more sales.
- The better your website looks, the more visitors you will get, and the more sales your business will generate. Attractiveness sells!
- Leave the maintenance up to us.
- Constant updates and keeping up with current trends in technology is very important when it comes to webpage layout and website design. Websites must keep up with advancements, as well as make sure that there are no glitches with the site.
- Increased visibility.
- The more you website is visible to internet users, the more likely you are to attract a new visitor. Visibility mainly involves the number of times your site comes up in an internet search and how high up on the list your site is when searched. Designtec has just the right professionals to put your website at the top of search engine websites.
- Website design and webpage layout are very essential when it comes to the success of a website. Designtec is the perfect group of professionals to help you create a usable website that is easy to navigate, great to look at, and filled with loads of useful and interesting information.
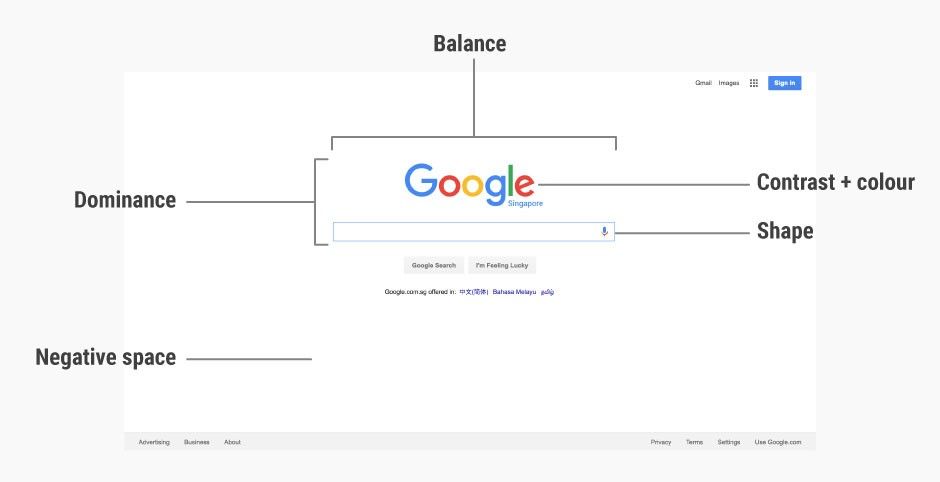
What are the main elements of design and layout of website?

Keyword Placement
You should use the targeted keywords and phrases at the correct places throughout the location, i.e. body text, headlines, headers, meta description, links, etc. correct keyword placement vitalism vitalism very important} for each page however it’s a lot of important on the house page because it may be an entrance and introduction to the remainder of the pages of your website. Also, use correct words for links; rather than victimisation “see more”, “read more” or “click here” use the words that describe the link itself.
Navigation
The navigation should be easy in order that users will simply realize the required data in less time, i.e. moving from one step to a different step ought to be easy and fast.
Some of the helpful practices to optimize your website are;
- The primary navigation ought to be at or close to the highest of your page.
- Add navigation choices within the footer of online page.
- Add crumb on each page to create users responsive to their navigation path.
- Add a groundwork box close to the highest of your page to alter users search by keywords.
- Offer restricted navigation choices on a page and restricted steps within the navigation.
- Don’t modify the web site templet in each class because it may create the navigation troublesome for the users.
URL’s and Filenames
URL ought to be SEO optimized in order that programme will simply identify it. There are variety of how to optimize an address such as;
- Incorporate keyword within the address in order that it may clearly tell what’s on the page
- Minimize its length to create it easier for the users to repeat and paste
- Don’t use URLs that contain random letters or numbers
- And to optimize the filenames you’ll be able to add relevant keyword within the filenames of uploaded things, e.g. media, html, documents, etc. Also, you must use hyphen (-) rather than underscores, areas or sign to separate words within the address.
Images
Website pictures are a crucial side of SEO and may be optimized for quicker loading and programme visibility. A number of the practices to optimize pictures are;
- The size of pictures ought to be little, i.e. thirty? 100 KB size and seventy two dpi resolution are thought of optimum for web site pictures.
- Images ought to be placed in context to the knowledge on the pages, i.e. there ought to be relevant content around a picture.
- Use correct ALT tags for the pictures because the programme will solely see words, not the pictures. So, rather than victimisation ALT tags like “image” or “screenshot” use a phrase that contains a keyword or describes the image.
Simplicity
Visitors return to your website to complete some task or to search out specific data, thus avoid supernumerary style parts that would create it tougher for the guests to accomplish a task or realize the knowledge. Some directions to reinforce simplicity during a web site are;
- Don’t add too several colours, i.e. consistent with SEO consultants use most of 5 colours in your web site.
- Choose simply clear fonts and use most of 3 totally different completely different} typefaces and most of 3 different sizes for every typeface.
- Add graphics provided that they assist users perform a selected action.
- Add suggestion plugins to assist users realize pages with specific data.
- Avoid horizontal scroll and pop ups as they may gravel the users.
Conclusion:-
Earlier we had discussed everything about the design and layout of website. Here we had discussed all the components and elements of a website. I hope this blog will enhance your mind towards the design and layout of a website.
